А вы знаете, что делать Фотошоп кисточки - очень просто!!!
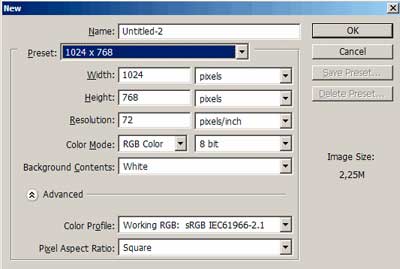
Создаем новый документ с такими же параметрами:

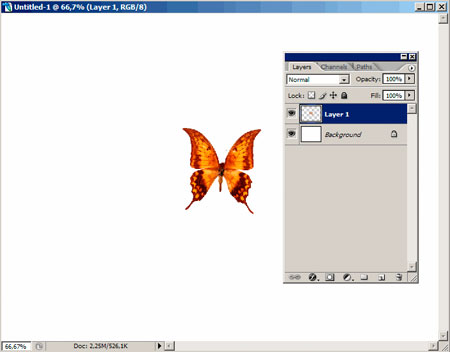
Выбираем картинку, которая станет кисточкой. Я взяла фото бабочки и вырезала ее из фона с помощью волшебной палочки, так как фон был чисто белый.

Затем я перетащила  бабочку в рабочий документ.
бабочку в рабочий документ.

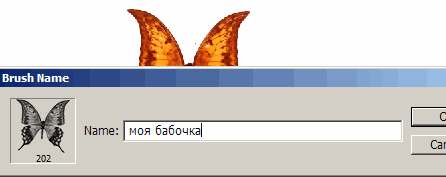
После перешла в меню Edit - Define Brush Preset... (Редактирование - Определить кисть) и дала имя "моя бабочка".

ОК
Затем я взяла инструмент кисть и нашла свою бабочку:

Вот такая история:

Комментариев нет:
Отправить комментарий